首先前去 阿里巴巴矢量图库注册账号,点击前往
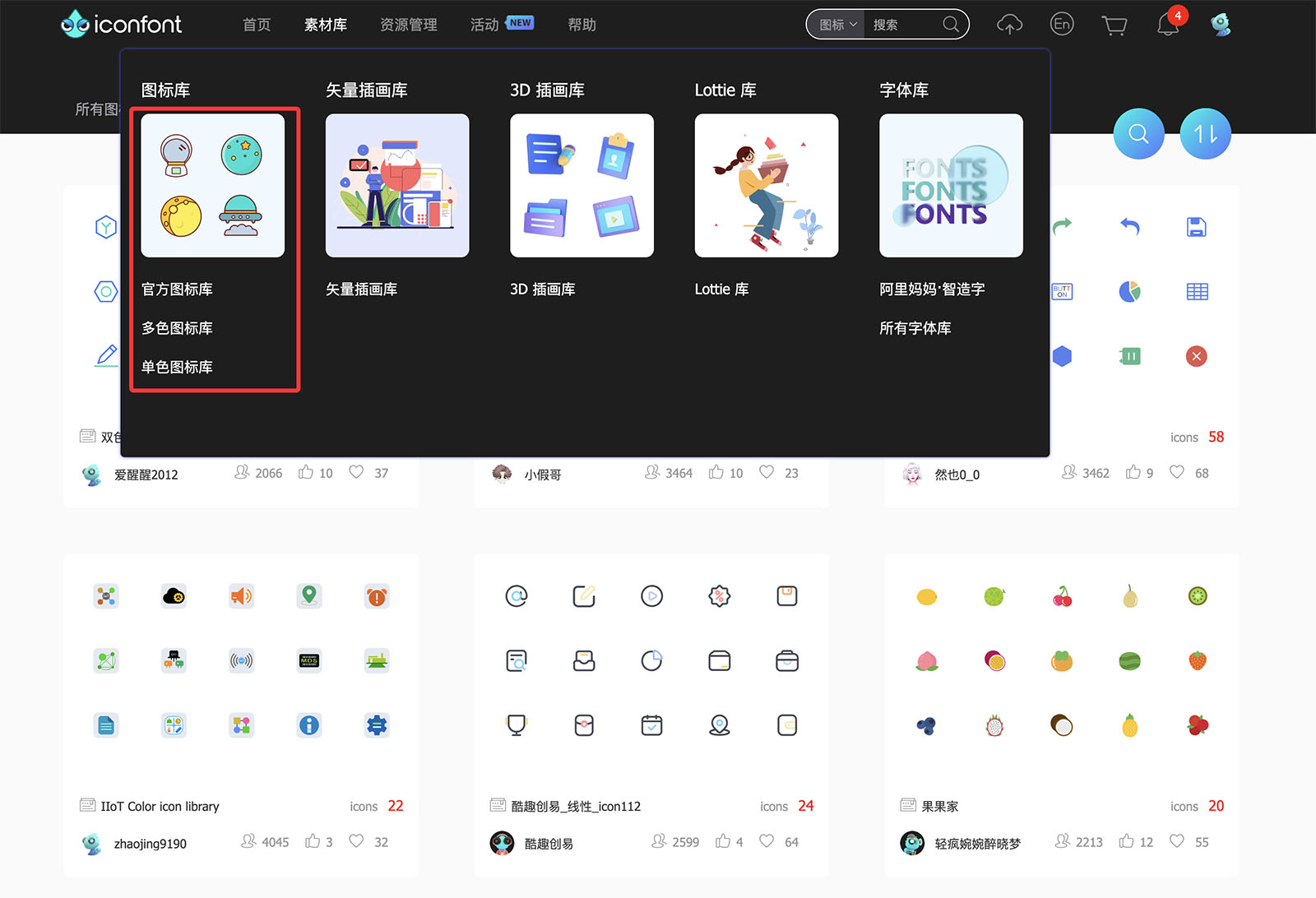
选择图库
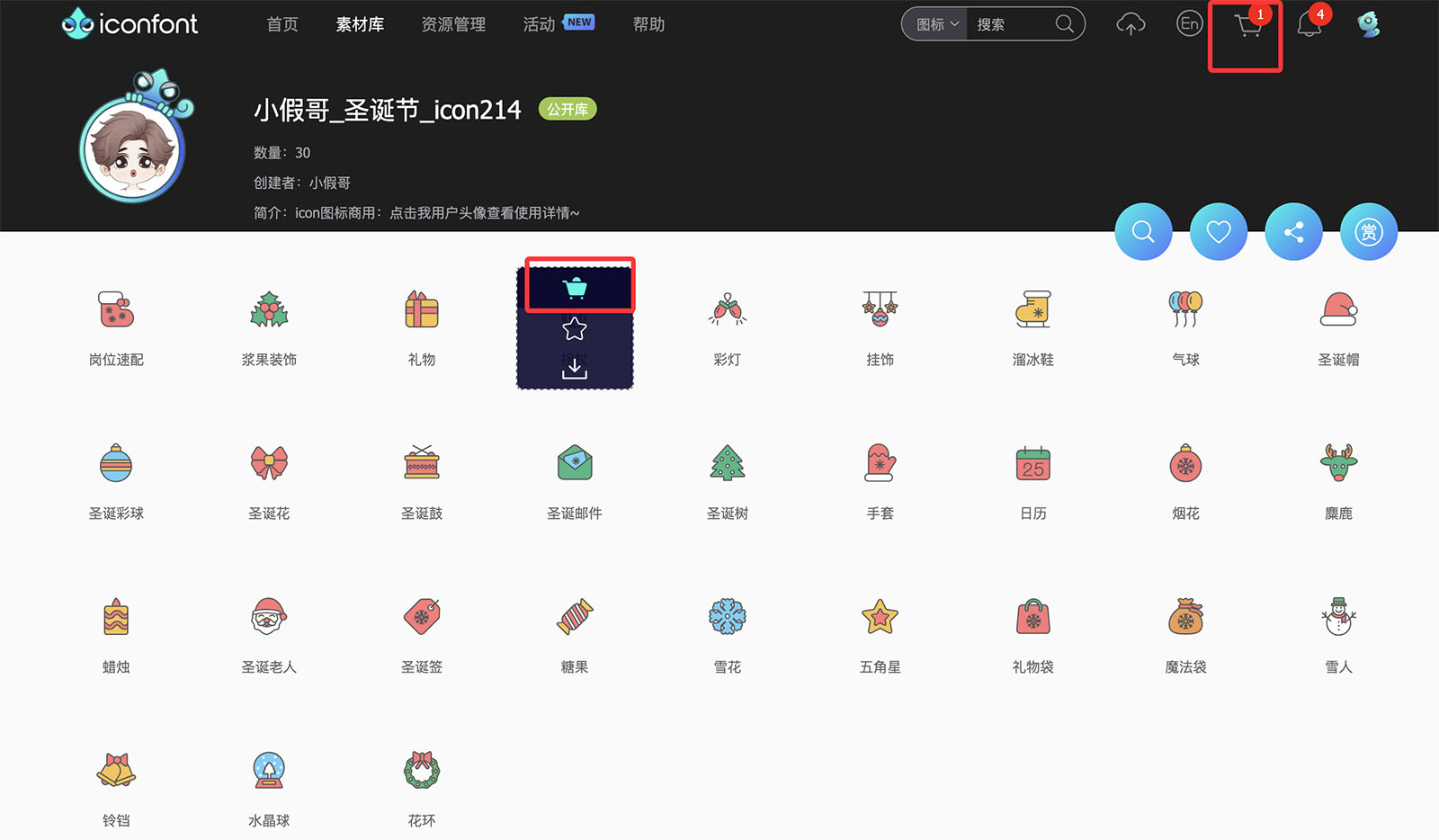
- 根据个人喜好,挑选图标

- 点击图标上“购物车”图标

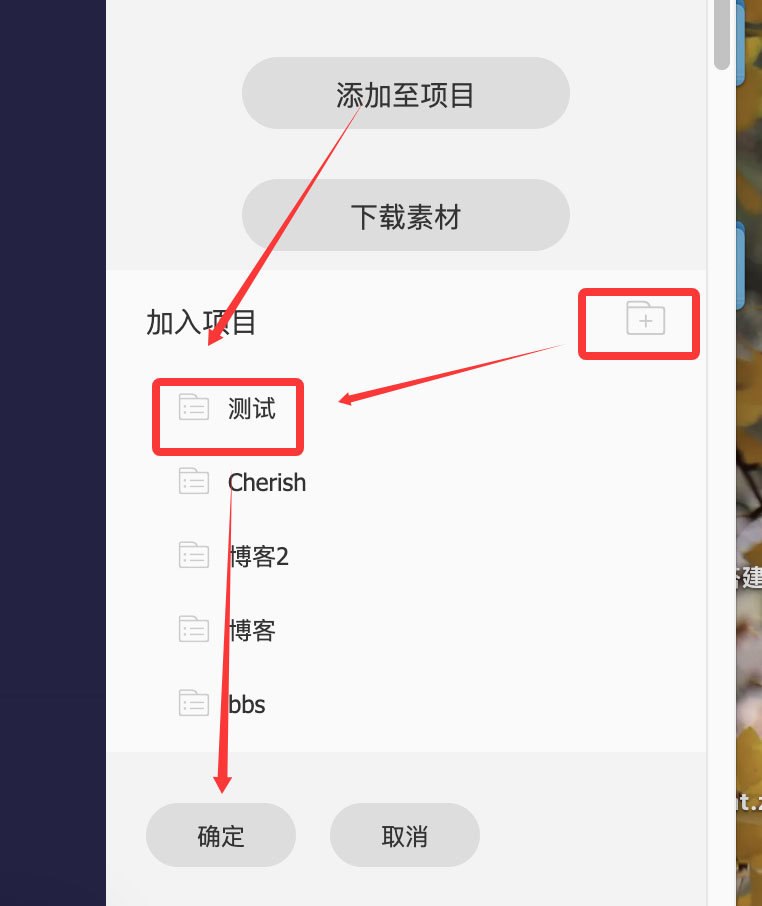
- 如果没有项目,新建一个,然后添加进项目目录,点击确定即可

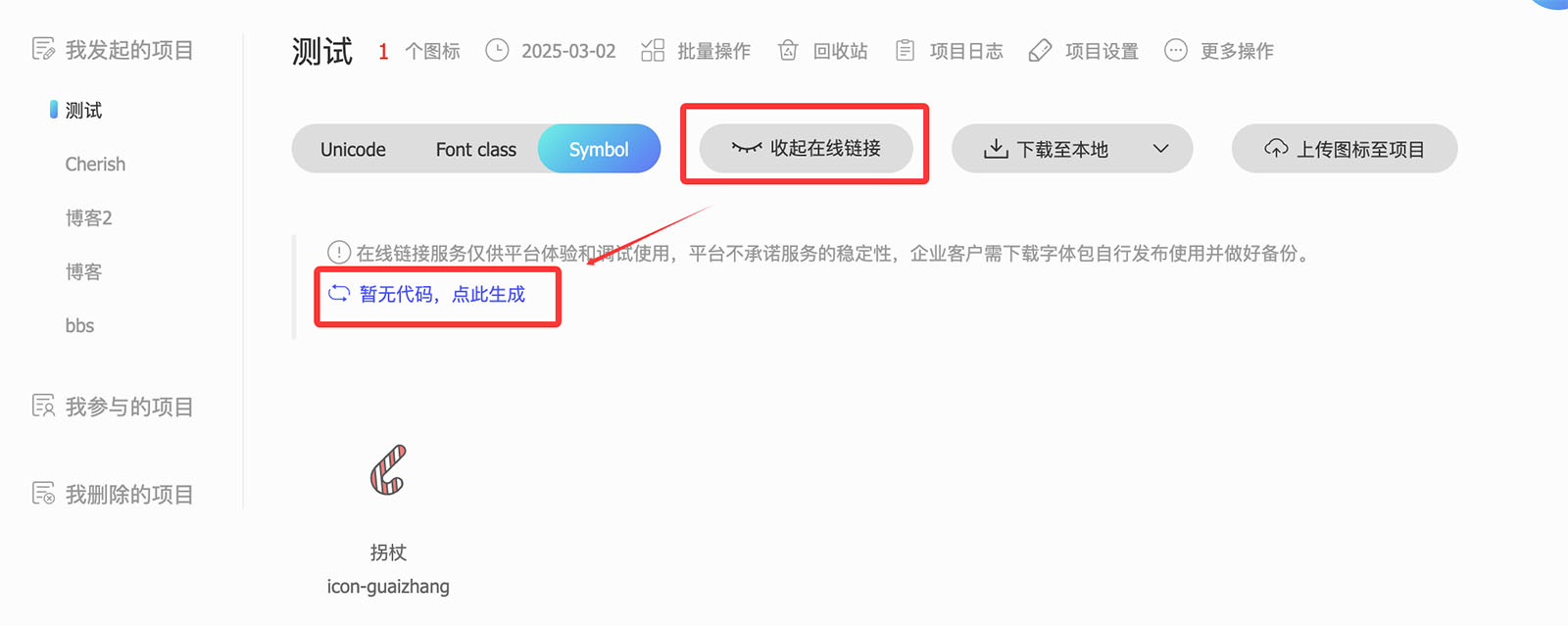
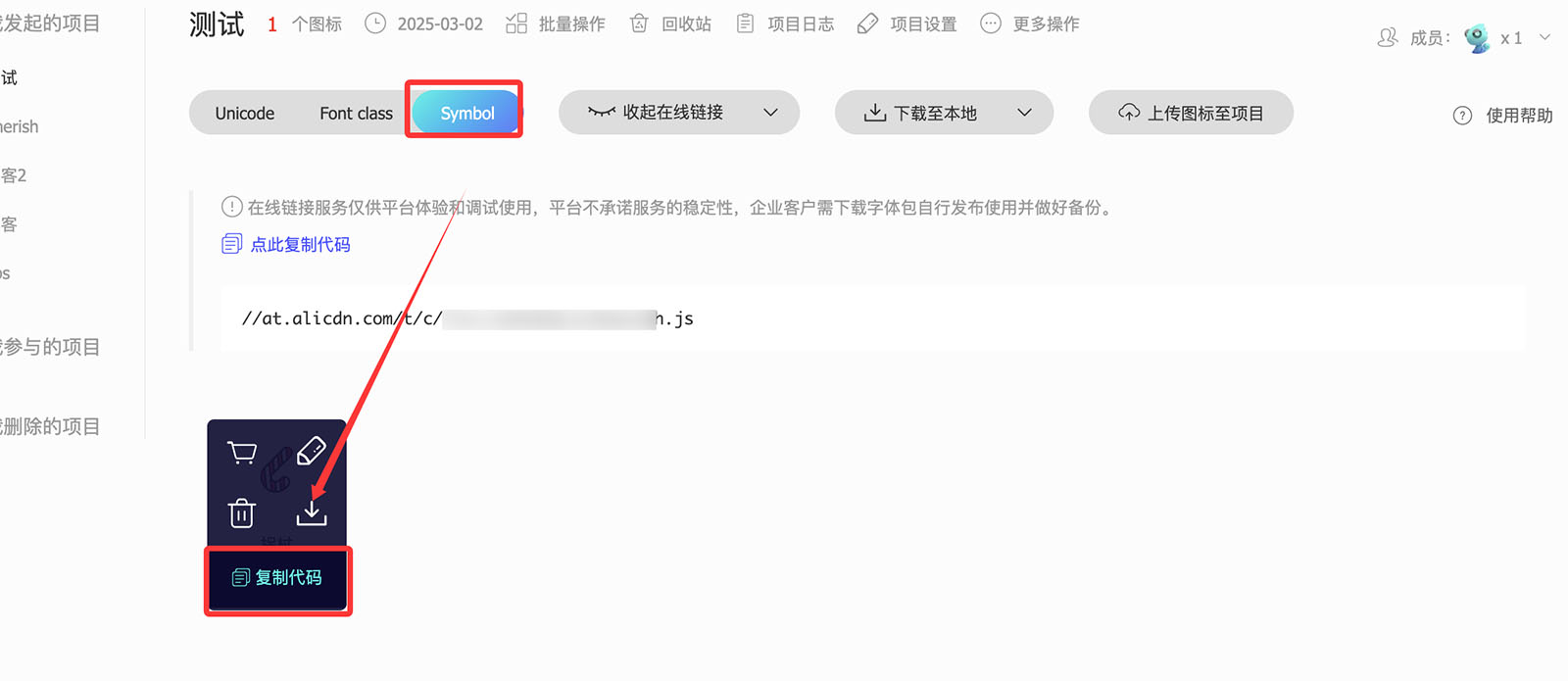
获取在线链接
- 点击生成在线链接

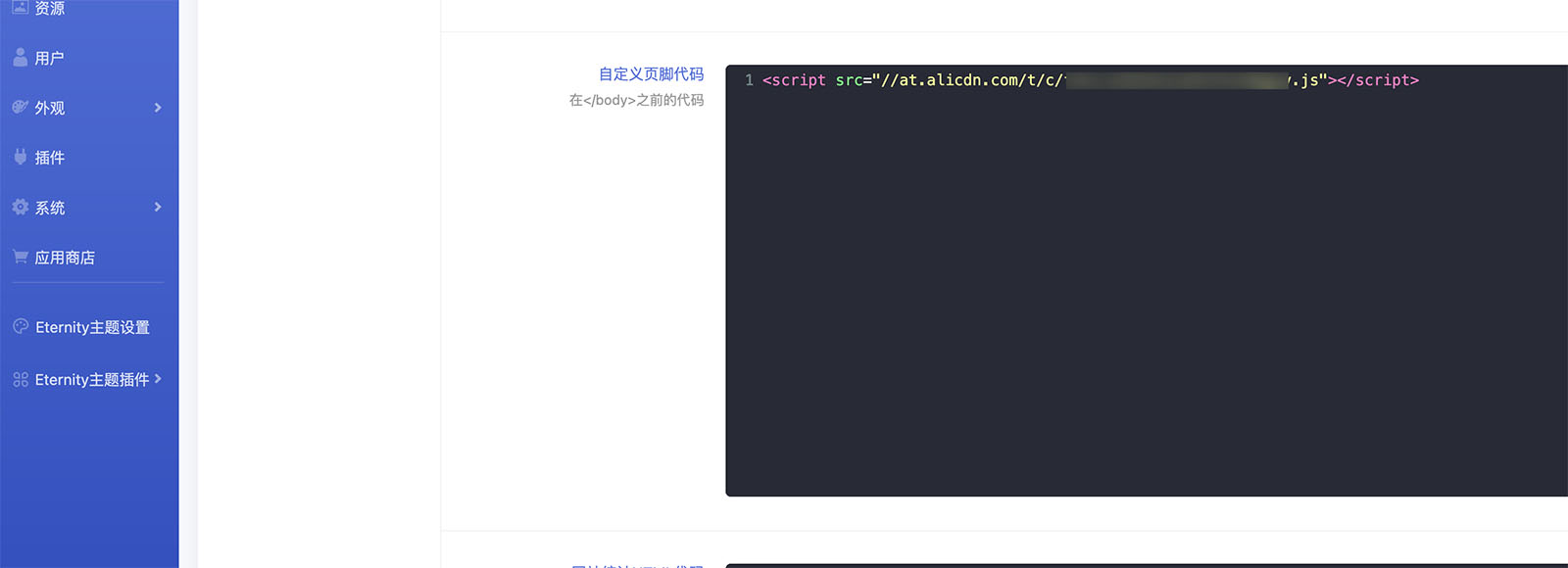
- 进入主题设置 - 常规设置 - 样式代码 - 自定义页脚代码,如图格式填入

使用图标
- 进入主题设置 - 页面设置 - 头部导航 - 导航栏前置图标

- 如下操作获取填入内容
图标名称如下图复制

格式:
<svg class="icon" aria-hidden="true"><use xlink:href="#图标名称"></use></svg>将图标名称替换为你刚刚复制的文本即可
P.S.: 如果你需要图标旋转,上述代码『class="icon"』改成『class="icon icon-spin"』



















这一切,似未曾拥有